На все 360: добавляем эффектный 3D-текст на видео




 5
Оценок: 1
(Ваша: )
5
Оценок: 1
(Ваша: )
3D-текст – идеальный вариант для оформления заголовков в видео. Приятная глазу иллюзия глубины моментально приковывает и удерживает внимание зрителя. Однако, при неправильном использовании этот приём так же легко может и оттолкнуть от вашего ролика. Как не переборщить в применении 3D? В этой статье вы научитесь основам работы с анимированным 3D-текстом в программе ВидеоШОУ и узнаете, как создавать заставки для видео в таком стиле:
Понравился результат? Тогда скорее запускайте программу и следуйте пошаговой инструкции ниже!
Шаг №1. Добавление материалов
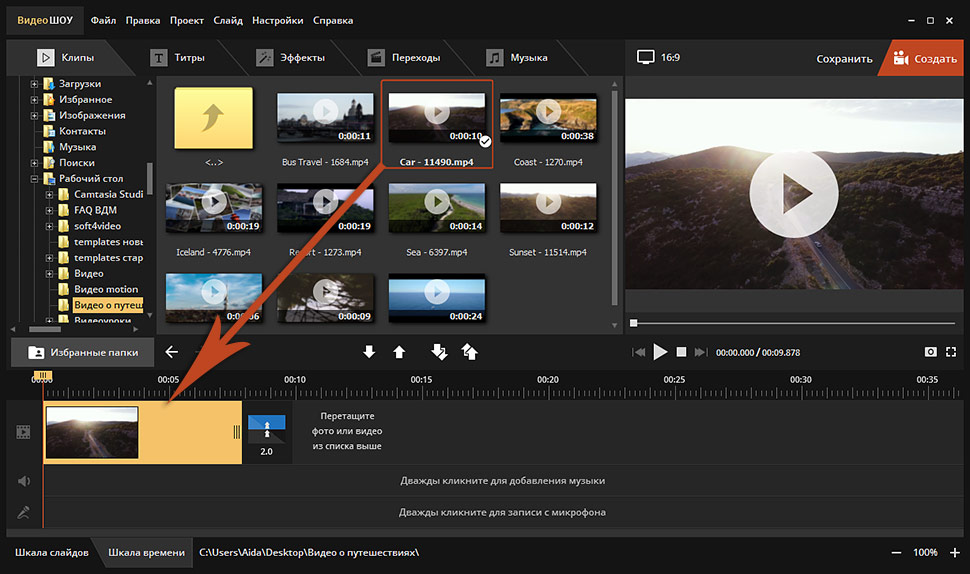
Чтобы создать видео с нуля, в приветственном окне выберите вариант «Новый проект». Во вкладке «Клипы» вы увидите окно со списком папок – найдите ту, в которой расположены ваши ролики. ВидеоШОУ не ограничивает вас в выборе материалов для проекта – при желании можете использовать фотографии, картинки, текстуры. Чтобы добавить файл в проект, выделите его в окне просмотра и перетащите на шкалу времени.

Перетащите материалы для работы на шкалу времени
Шаг №2. Создание 3D-текста
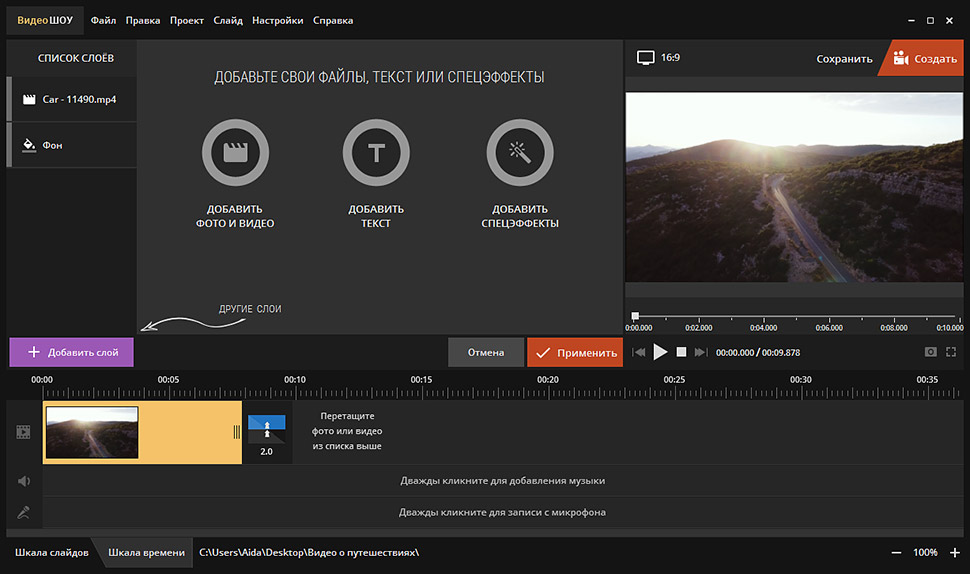
Кликните по видео/фото, на котором хотите расположить 3D-текст и воспользуйтесь опцией «Редактировать слайд». ВидеоШОУ предложит три способа преобразить ролик:

Выберите в редакторе опцию «Добавить текст»
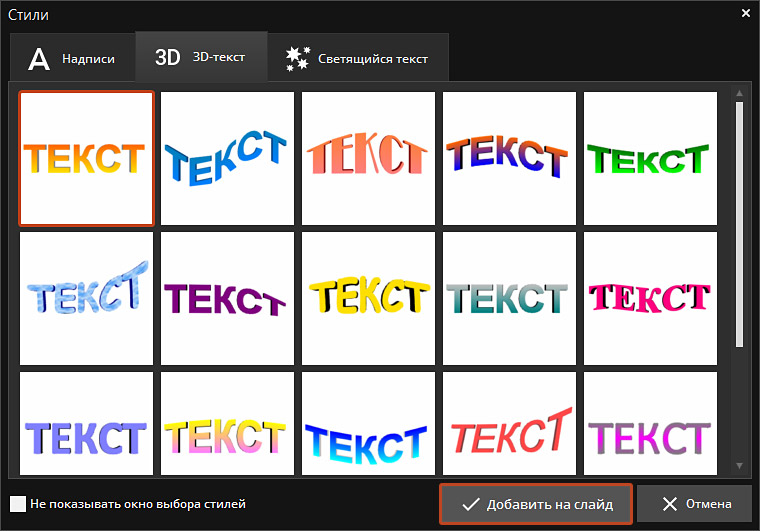
Выберите команду «Добавить текст». Тут же появится окно с каталогом готовых стилей для оформления надписей – обычных, объёмных и светящихся. Вам нужно перейти во вкладку «3D-текст». Софт предложит 20 уникальных дизайнов текста – выберите тот, который кажется наиболее оптимальным и нажмите кнопку «Добавить на слайд». Не переживайте, если не подошёл ни один из вариантов, любой из них вы сможете потом полностью преобразить в редакторе.

Используйте стиль из каталога программы
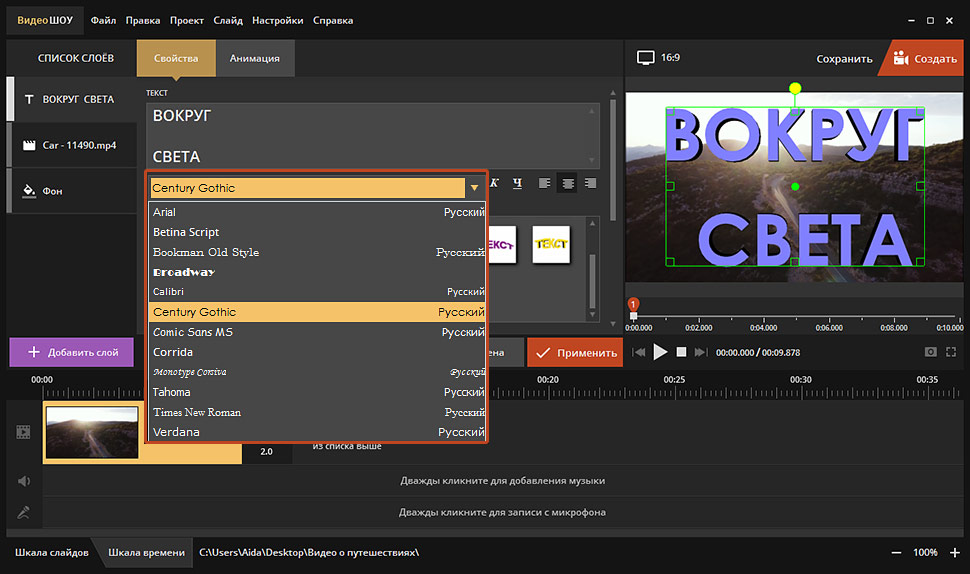
Введите текст заголовка и настройте его оформление. В первую очередь выберите шрифт из выпавшего списка. ВидеоШОУ предлагает варианты на любой вкус от минималистичного начертания без засечек до курсива.

Выберите подходящий шрифт
Определитесь с цветом текста. Чтобы не ошибиться – оттолкнитесь от палитры ролика. Какие цвета преобладают в кадре? Используйте их ближайшие аналоги в спектре. При этом важно, чтобы буквы не сливались с фоном и гармонично вписывались в общий вид кадра. Избегайте слишком ярких и слишком бледных оттенков.
Программа позволяет выбрать способ заливки букв, а также настроить вид объёмного контура. Размер объёма вы можете регулировать, перемещая ползунок на шкале «Глубина».

Измените цвет текста
Объём не обязательно должен быть чёрным, цветной контур, наоборот, придаст вашей надписи изюминки. Единственное правило – оттенок объёма должен быть более тёмным, чем основной цвет.
Шаг №3. Настройка анимации
Прежде, чем переходить непосредственно к созданию анимации, придумайте способ расположения текста. Он может находиться просто поверх изображения, а может являться частью композиции кадра. Во втором случае вам нужно будет основываться на пропорциях кадра и при настройке учитывать перспективу. Эффект при этом вас приятно удивит.
Итак, когда вы определитесь, перейдите во вкладку «Анимация». Чтобы заставить текст двигаться по слайду, нужно зафиксировать каждое его перемещение с помощью ключевых кадров. Это вовсе не так сложно, как может показаться!
Обратите внимание – первый ключевой кадр находится в самом начале ролика по умолчанию, его местоположение вы менять не можете.

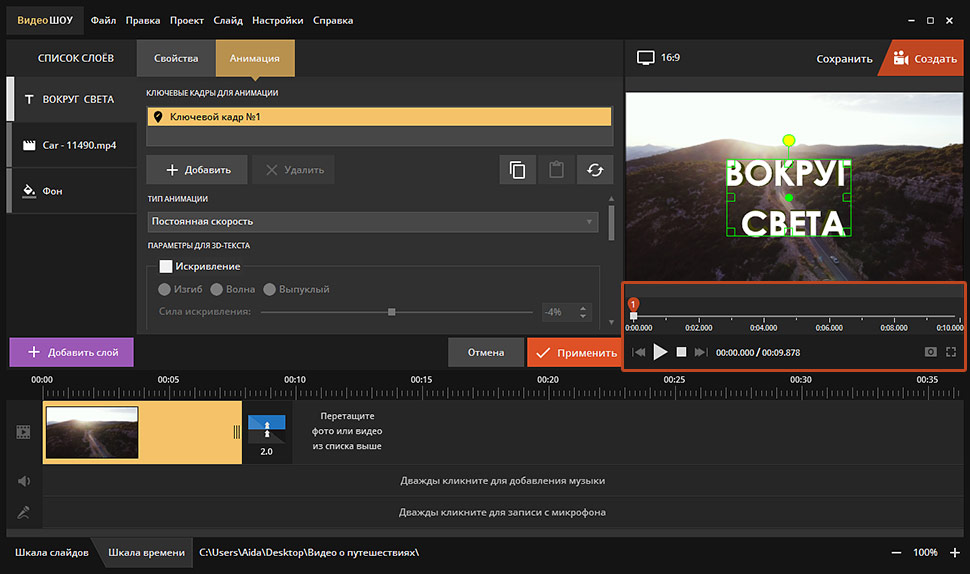
Откройте в редакторе вкладку «Анимация»
Создадим анимацию появления заголовка:

1. На ключевом кадре №1 уменьшите прозрачность текста до 0%.
2. Далее нажмите кнопку «Добавить» и разместите второй ключевой кадр на расстоянии примерно в 1 секунду.
3. Не вносите никаких изменений в параметры кадра – этот трюк нужен для того, чтобы анимация была плавной, и текст появлялся не сразу.
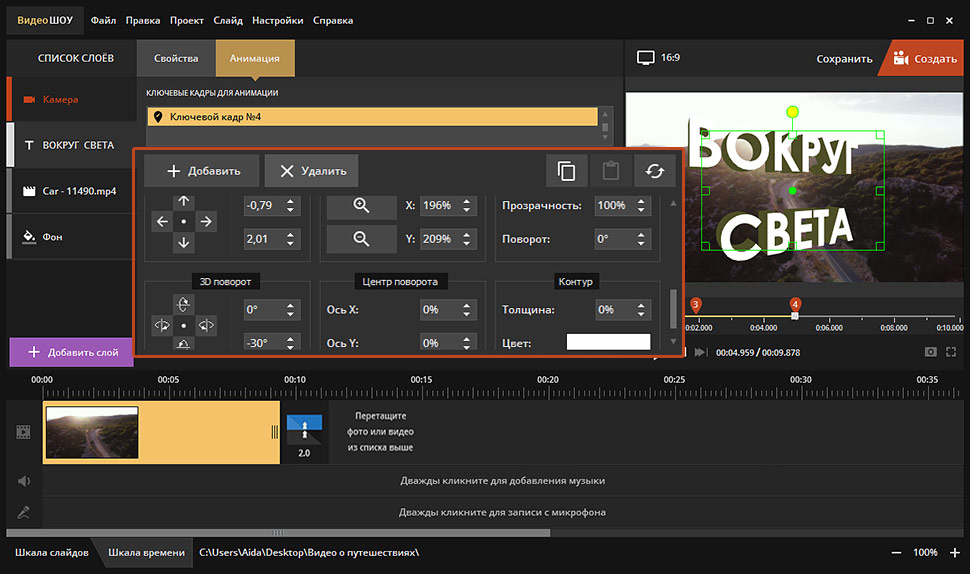
Теперь настроим поворот текста в обе стороны:

1. Расположите ключевой кадр №3 на второй секунде.
2. Увеличьте прозрачность до 100%.
3. Выполните 3D-поворот примерно на
35-40 градусов.

4. Добавьте ключевой кадр №4.
5. Прибавьте масштаб, чтобы текст слегка увеличивался в движении
6. Угол 3D-поворота измените на
-35 градусов.
Это, пожалуй, все базовые принципы работы с анимацией. Аналогичным образом вы можете перемещать и трансформировать текст так, как нравится именно там, – заставьте его летать вдоль кадра, искривляться, увеличиваться и уменьшаться, крутиться на все 360 градусов или «раздуваться». ВидеоШОУ под силу воплотить любую вашу задумку!
Шаг №4. Управление камерой
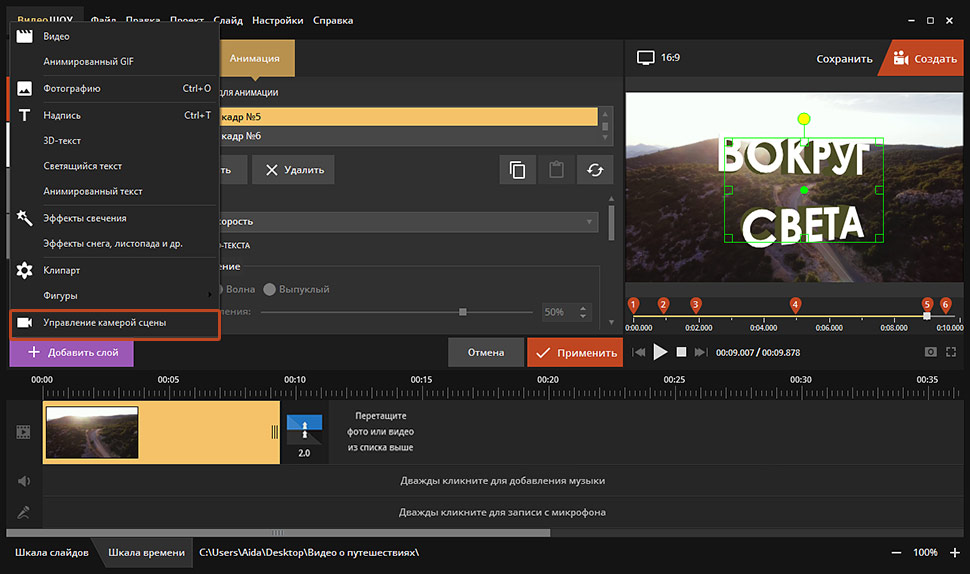
Напоследок – ещё один уникальный трюк, который усилит иллюзию объёмности видеоролика. Кликнете «Добавить слой» и в выпавшем списке найдите пункт «Управление камерой сцены».

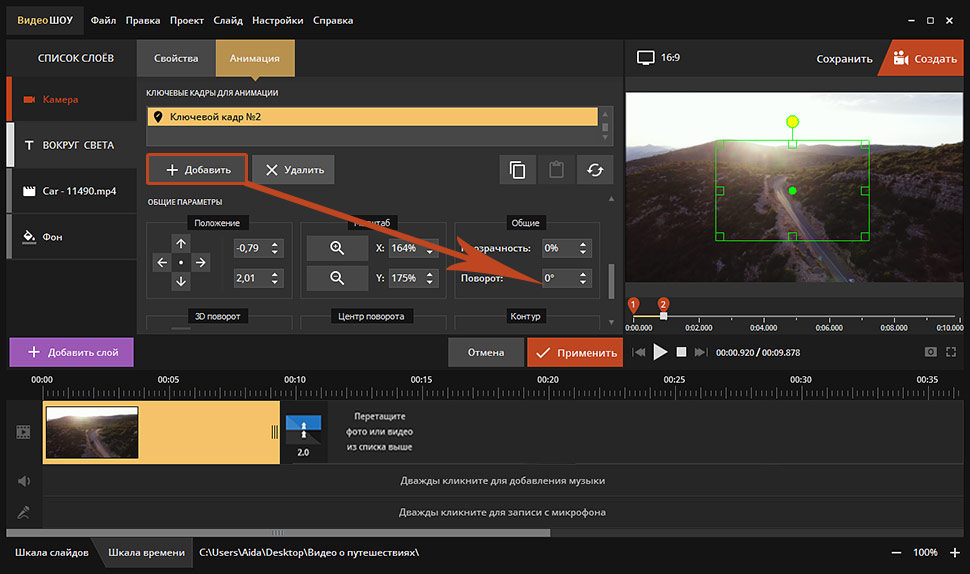
Перейдите в режим управления камерой слайда
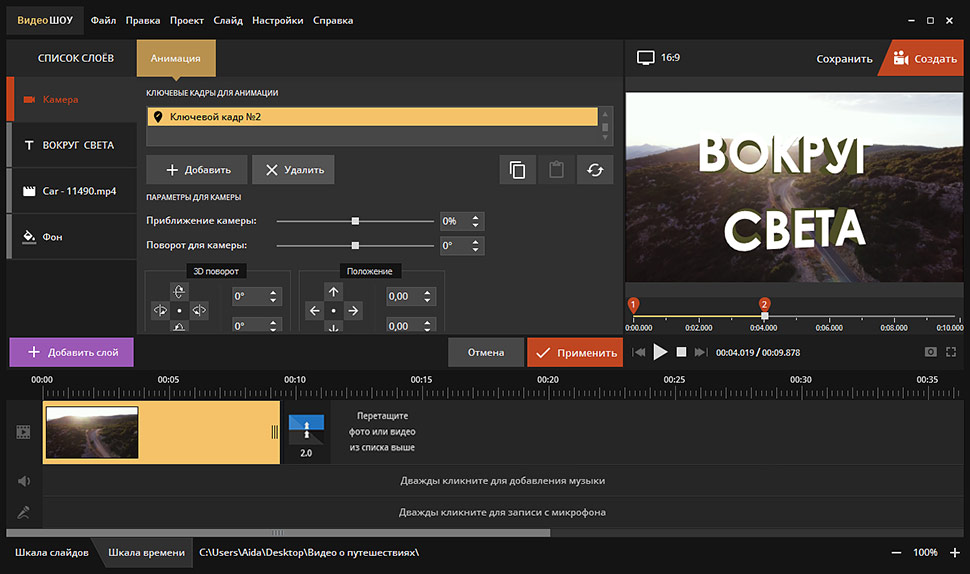
С помощью этой опции вы сможете изменять точку обзора камеры – приближать, отдалять или поворачивать. Анимация при этом применяется сразу ко всем слоям одновременно. Создадим эффект наезда и переместим точку обзора как бы внутрь кадра. Принцип работы тот же – используйте ключевые кадры. Добавьте ключевой кадр №2 и не меняйте никаких параметров. До этого момента положение камеры будет оставаться в первоначальном виде.

Укажите момент начала анимации камеры
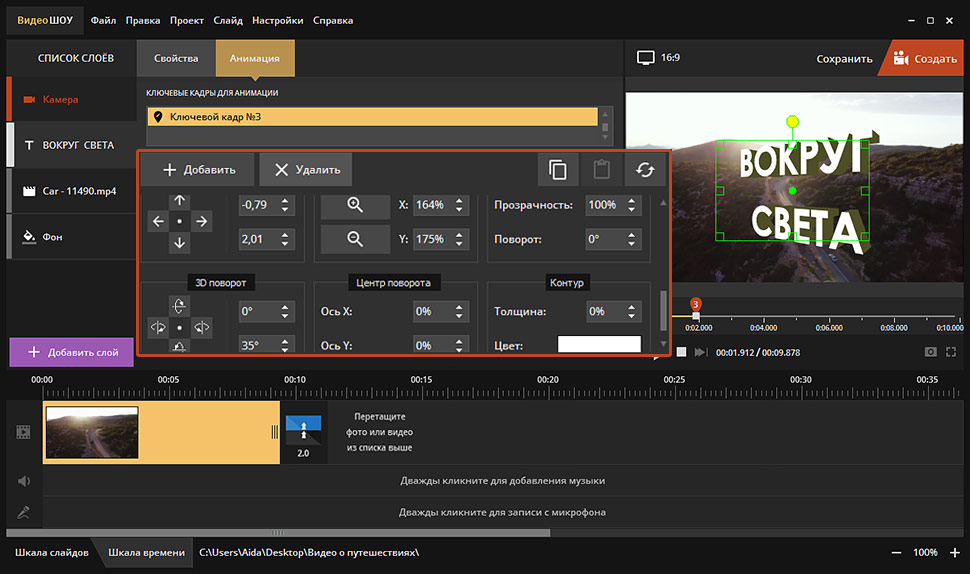
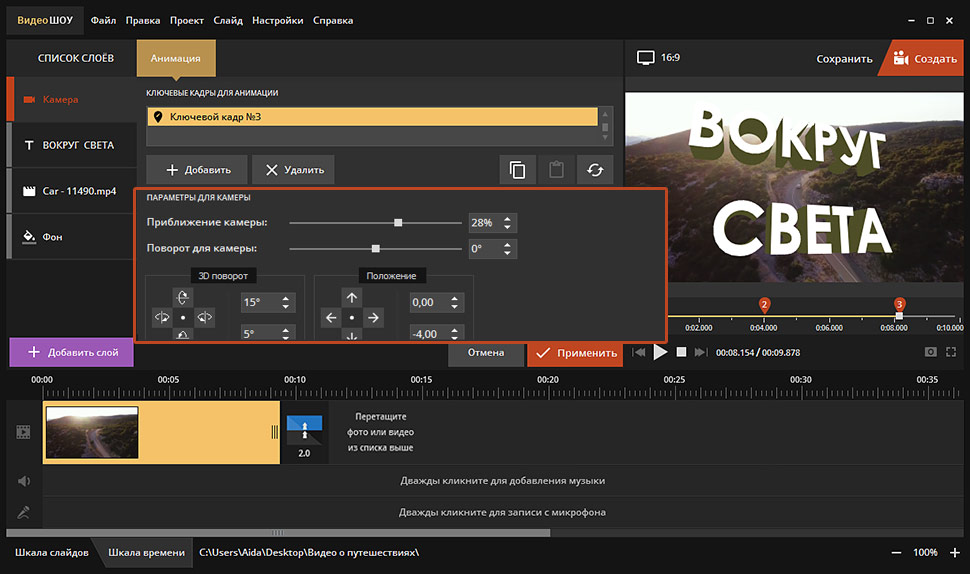
1. Разместите ключевой кадр №3 ближе к концу таймлайна.
2. Увеличьте приближение камеры на 20-30% (заголовок должен быть полностью виден).
3. Выполните 3D-поворот, чтобы надпись изменила угол обзора.

Настройте эффект наезда и поворота камеры
Вот и всё – эффектная заставка готова! Теперь вы убедились, что работать с 3D-текстом вовсе не сложно. Когда под рукой такой доступный редактор, как ВидеоШОУ, создание завораживающих роликов приносит только удовольствие! Соединяйте видеофайлы, добавляйте спецэффекты и музыку – узнайте о возможностях редактора подробнее и попробуйте создать свой первый ролик.